Давайте вспомним, что было модно в веб-дизайне в ушедшем 2012 году. Круги, графические ленты, векторные фирменные персонажи, стилизованные шрифты, крупные изображения и фото-фон, текстурный фон, мультиколоночное меню, фиксированное навигационное меню и одностраничные сайты (мини-сайты).
Что будет использоваться и в нынешнем году, а что останется в прошлом?
Тренды веб-дизайна на 2013 год
Остались в прошлом двух- и трех-колоночные сайты, сделанные в бело-синих тонах, гранжевые текстуры, ленты и флажки.
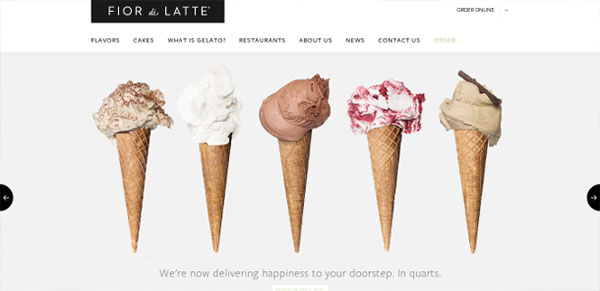
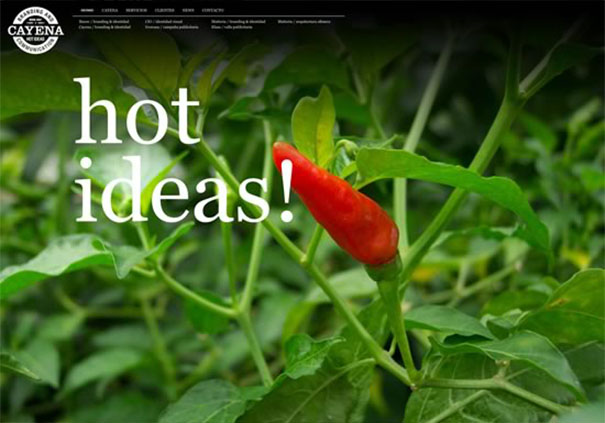
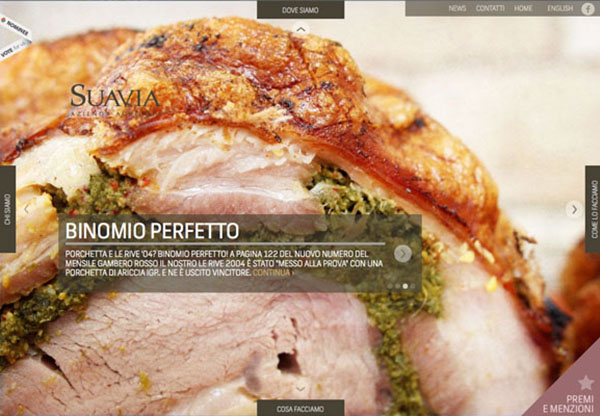
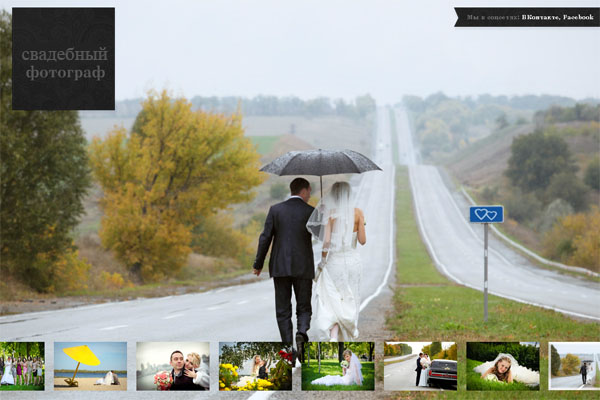
По-прежнему в моде будут крупные изображения и фото-фон. Ведь это хороший способ привлечь внимание посетителя сайта. Выглядит просто замечательно, если сделано профессионально.

Большие качественные фотографии приятны для наших глаз. Вплетение фотографии в макет сайта создают уникальный стиль, способствуя усилению маркетинговой роли интернет проекта. Наиболее часто крупные фотографии в качестве фона используются на личных блогах.

Предполагается, что использование прозрачности в веб-дизайне со временем будет только увеличиваться. И не только в 2013 году. Связано это с появлением новых свойств CSS3. Прозрачность может быть использована для выделения текстового блока на странице сайта, привлечения внимания к изображению на переднем плане или для фонового изображения. Прозрачность может удивительным образом создать контраст, сделать акцент или добавить визуальную интригу в дизайн сайта. Не существует идеального уровня прозрачности. Для одних сайтов достаточно 80%, а для других – 20% смотрится отлично.
Эффект прозрачности может быть использован не только для основной части сайта. Он прекрасно подойдет как эффект при наведении курсора на кнопку или интерактивные элементы. Главное – это придерживаться единого стиля эффекта прозрачности на сайте.
Не используйте эффект прозрачности, если вам кажется, что дизайн сайта получился скучный. Прозрачность на сайте только тогда будет смотреться эффектно, когда она спланирована и продумана заранее, сделана аккуратно и профессионально.

Сайты с использованием эффекта параллакса по-прежнему в моде. С помощью эффекта параллакса создается иллюзия трехмерного пространства благодаря нескольким слоям, которые движутся с разной скоростью. Эффект параллакса делает сайт более креативным и ярким. Достаточно часто его сочетают с вертикальным или горизонтальным скроллингом.

Продолжает развиваться адаптивный веб-дизайн. Макет сайта должен быть разработан так, чтобы соответствовал всем формам цифровых СМИ. Сайт должен одинаково хорошо работать на смартфоне и планшете, ноутбуке и настольном ПК, а также на TV с выходом в интернет.
Развитие технологии тачскрин оказало влияние на дизайн кнопок сайта. В 2013 году они будут становиться все больше и больше. Рост иконок кнопок может привести к уменьшению скорости загрузки сайта и со временем потерять свою популярность.

Не падает интерес к сайтам, использующим в своем дизайне фоновый слайдер.

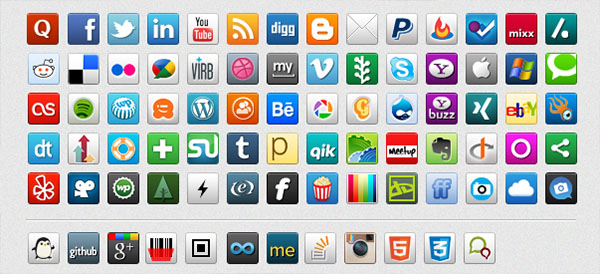
Кнопки социальных сетей на сайте. Социальные медиа значки не только украсят сайт, но и помогут в продвижении сайта. Это один из наиболее эффективных и бесплатных способов заявить о себе и своем бизнесе в сети интернет. Социальные сети помогут вам популяризировать ваши товары или услуги и соответственно, увеличить прибыль. Со временем образовался костяк наиболее популярных социальных сетей, кнопки которых вебмастера размещают на сайте. К ним относятся: Facebook, ВКонтакте, Google plus, Одноклассники, Twitter.

И коротко, что еще осталось актуально в 2013 году.
Авторская типографика укрепляет свои позиции в веб-дизайне.
Векторные фирменные персонажи гармонично вливаются в брендинг компании, делая ее более узнаваемой и запоминающейся.
Текстура остается в моде, но только легкая на светлом фоне.
Вертикальная прокрутка и «липкое» меню. Элементы меню и основные кнопки должны перемещаться за пользователем, повышая юзабилити сайта.
Преобладание округлых форм в дизайне сайта меняется на прямоугольные.
Максимально упрощенный дизайн сайта, который не отвлекает посетителя от восприятия необходимой информации – основной девиз веб-дизайна 2013 года.